页面 (Page) 节点之间导航的控件在本步骤中,您首先在 RootPage 节点中创建头文件和尾文件,然后创建按钮,以便在本教程的上一步骤中创建的页面 (Page) 节点之间导航。
您添加到页面 (Page) 节点的内容在其树中的所有页面 (Page) 节点中都可见。因此,当您向RootPage 节点添加内容时,该内容在 Kanzi 应用程序的所有页面 (Page) 节点中都可见。
创建头文件和尾文件
在本节中,您可以创建应用程序头文件和尾文件:
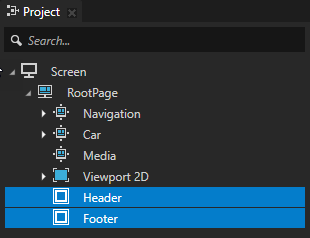
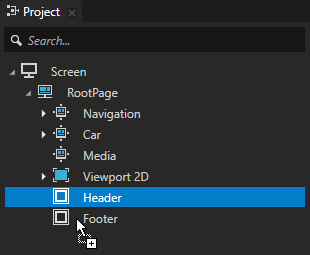
在工程 (Project) 中按下 Alt 并右键点击 RootPage 节点并创建两个 2D 空节点 (Empty Node 2D) 节点。命名节点 和 。
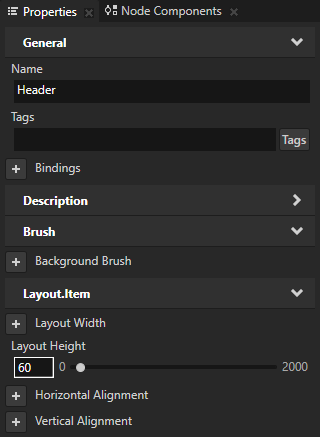
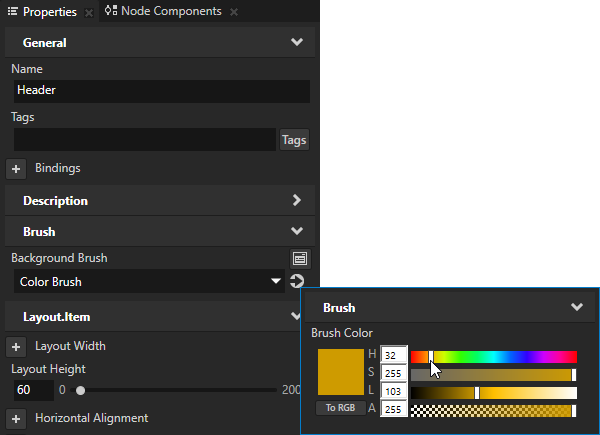
在工程 (Project) 中选择 节点,并在属性 (Properties) 中:
在属性 (Properties) 中点击布局高度 (Layout Height) 和背景笔刷 (Background Brush) 属性并拖动到工程 (Project) ,然后将其放在 节点上,将相同的属性添加并应用到 节点。
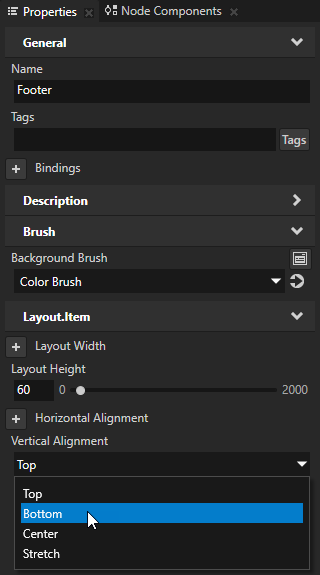
在工程 (Project) 中,选择 节点,在属性 (Properties) 中点击垂直对齐 (Vertical Alignment) 属性旁的 下对齐 (Bottom) 。Kanzi 会使用属性的默认值,直到您将其设为另一个值。垂直对齐 (Vertical Alignment) 属性的默认值为上对齐 (Top) 。这就是为什么 和 节点均与其父节点(RootPage 节点)的顶部对齐,直到您将 节点中垂直对齐 (Vertical Alignment) 属性的值设为下对齐 (Bottom) 。
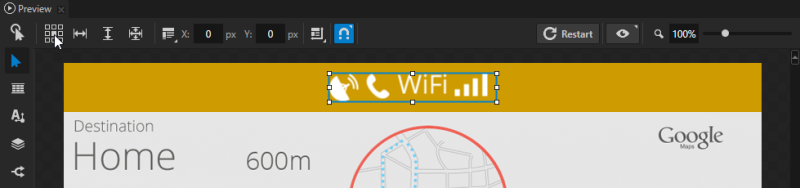
在工程 (Project) 中按下 Alt 并右键点击 节点并选择2D 堆栈布局 (Stack Layout 2D) ,然后从资产 (Assets) 向 2D 堆栈布局 (Stack Layout 2D) 节点拖动所有 Icon 图像。堆栈布局 (Stack Layout) 节点将项相邻放置。
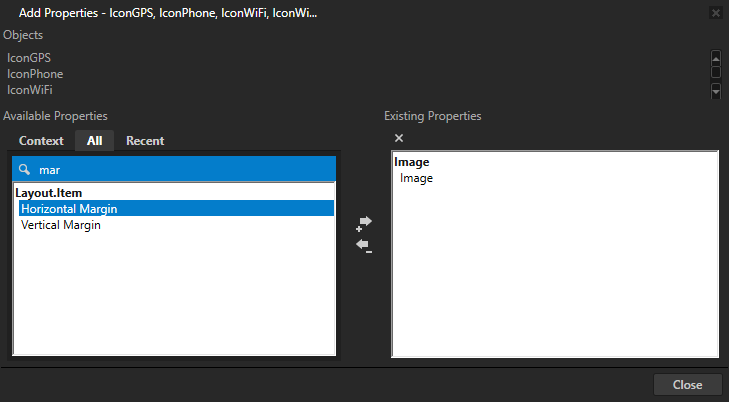
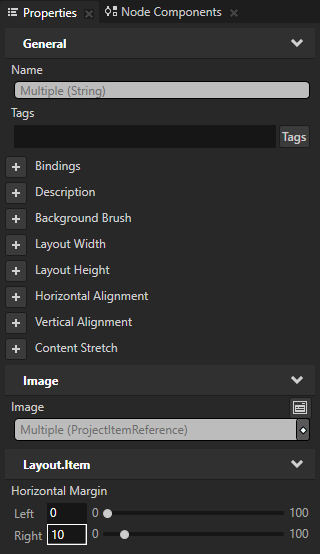
在工程 (Project) 中选择 2D 堆栈布局 (Stack Layout 2D) 节点中的所有 Icon 图像 (Image) 节点,在属性 (Properties) 右下角点击 添加属性 (Add Properties) 窗口。在添加属性 (Add Properties) 窗口的左侧栏中双击水平边距 (Horizontal Margin) 属性,将其添加到您在工程 (Project) 中选定的节点。添加属性 (Add Properties) 窗口的左侧栏中,您可以查看能将哪些属性添加到在工程 (Project) 窗口中选择的节点。添加属性 (Add Properties) 窗口的搜索框中键入属性名称的几个字母。
工程 (Project) 中的所有Icon 节点仍处于选定状态时,将水平边距 (Horizontal Margin) 属性的右对齐 (Right) 属性字段的值设为 10。在工程 (Project) 中选择2D 堆栈布局 (Stack Layout 2D) 节点,在预览 (Preview) 中选择节点工具 (Node tool) 对齐工具 (Align tool) 2D 堆栈布局 (Stack Layout 2D) 对齐到 节点的中心。建议 使用 对齐工具 (Align tool) 设置 水平对齐 (Horizontal Alignment) 和 垂直对齐 (Vertical Alignment) 属性。
创建导航按钮的预设件
预设件(预制模板)可用于构造应用程序并创建统一接口。您可以使用预设件创建应用程序的构建块,并简化应用程序的维护。
在本节中,创建切换按钮的预设件,然后在 节点中用作控件,从而在应用程序中的页面 (Page) 节点之间导航。
要创建导航按钮的预设件:
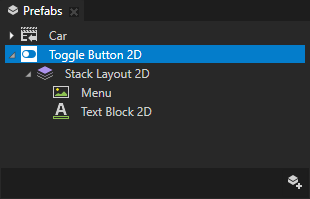
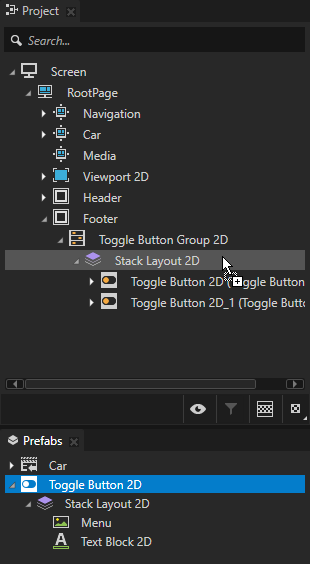
在预设件 (Prefabs) 窗口的右下角点击 2D 切换按钮 (Toggle button 2D) 预设件,并在2D 切换按钮 (Toggle button 2D) 中:创建2D 堆栈布局 (Stack Layout 2D) 节点。 从资产 (Assets) 中将2D 堆栈布局 (Stack Layout 2D) 节点拖放到 图像。 在2D 堆栈布局 (Stack Layout 2D) 节点中创建2D 文本块 (Text Block 2D) 节点。
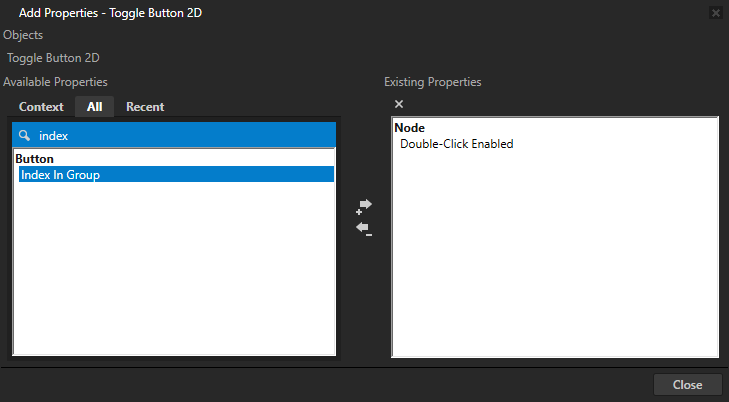
在预设件 (Prefabs) 中选择2D 切换按钮 (Toggle button 2D) ,在属性 (Properties) 中点击 组内索引 (Index in Group) 属性。Kanzi 使用组内索引 (Index in Group) 属性来跟踪在切换按钮组 (Toggle Button Group) 节点中选定的切换按钮 (Toggle Button) 。当组内索引 (Index in Group) 属性的值为 -1,切换按钮组 (Toggle Button Group) 节点会为切换按钮 (Toggle Button) 设置索引。 切换按钮组中切换按钮的行为与单选按钮相似,一次只能有一个切换按钮处于活动状态。
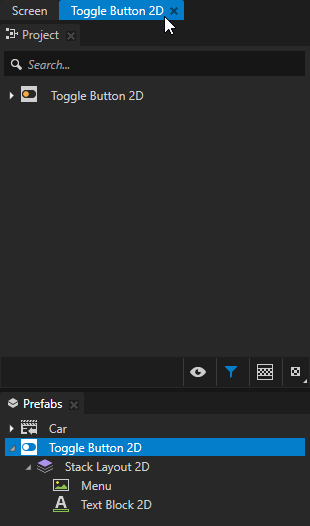
在预设件 (Prefabs) 中双击2D 切换按钮 (Toggle button 2D) 预设件,在预览 (Preview) 中的单独选项卡中只打开该预设件。预览 (Preview) 打开预设件时,Kanzi Studio 会将其作为选项卡显示在主菜单下方。当您想在不干扰使用该预设件的上下文的情况下,查看并调整预设件,请在预览 (Preview) 中打开预设件。
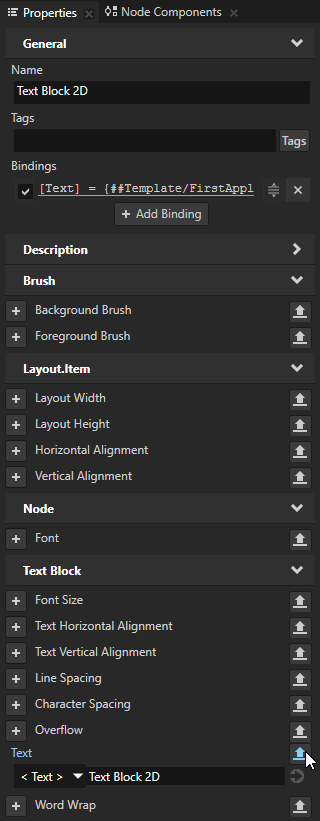
在预设件 (Prefabs) 中选择2D 切换按钮 (Toggle button 2D) > 2D 堆栈布局 (Stack Layout 2D) > 2D 文本块 (Text Block 2D) 节点,并在文本 (Text) 属性旁的属性 (Properties) 中点击Kanzi Studio 从该属性创建一个自定义属性,将其添加到预设件的根并创建一个 ##Template 绑定到预设件根中的属性。 这样,您可以在预设件实例的根目录中设置要让2D 文本块 (Text Block 2D) 节点显示的文本。
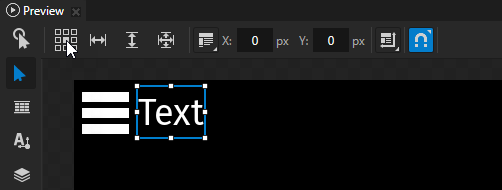
选中2D 文本块 (Text Block 2D) ,在预览 (Preview) 使用节点工具 (Node tool) 对齐工具 (Align tool) 2D 文本块 (Text Block 2D) 对齐到2D 堆栈布局 (Stack Layout 2D) 节点的中心。
点击主菜单下的屏幕 (Screen) 选项卡在预览 (Preview) 中显示整个应用程序。
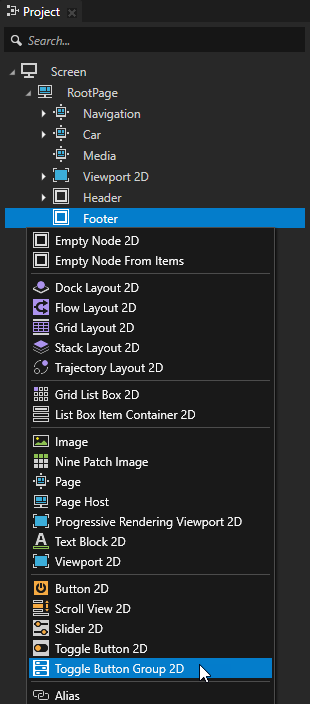
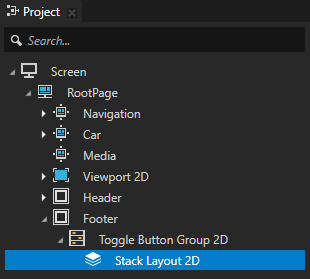
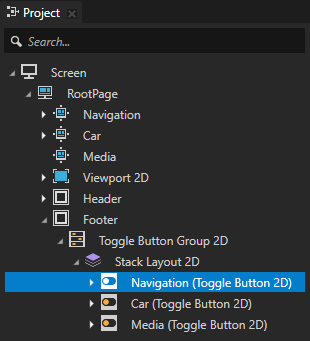
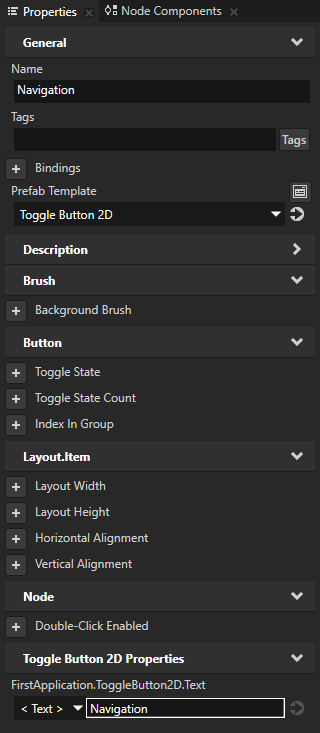
在工程 (Project) 中选择 节点:创建2D 切换按钮组 (Toggle Button Group 2D) 节点。切换按钮组 (Toggle Button Group) 节点可让用户从一系列互斥的选项中只选定一个选项。 切换按钮组中切换按钮的行为与单选按钮相似,一次只能有一个切换按钮处于活动状态。 在2D 切换按钮组 (Toggle Button Group 2D) 节点中创建2D 堆栈布局 (Stack Layout 2D) 节点。 从 预设件 (Prefabs) 拖动三个 2D 切换按钮 (Toggle button 2D) 预设件到 工程 (Project) 并将其放在 > 2D 切换按钮组 (Toggle Button Group 2D) > 2D 堆栈布局 (Stack Layout 2D) 节点上。预设件 (Prefabs) 拖动预设件到 工程 (Project) 中的任一节点时,Kanzi Studio 会在您放置预设件的场景图中创建该预设件的实例。 选择各2D 切换按钮 (Toggle button 2D) 预设件实例,按下 F2 并命名为 Navigation 、Car 和Media 。 选择各2D 切换按钮 (Toggle button 2D) 预设件实例并在属性 (Properties) 中添加FirstApplication.ToggleButton2D.Text 属性,将其值设为Navigation 、Car 和Media 。
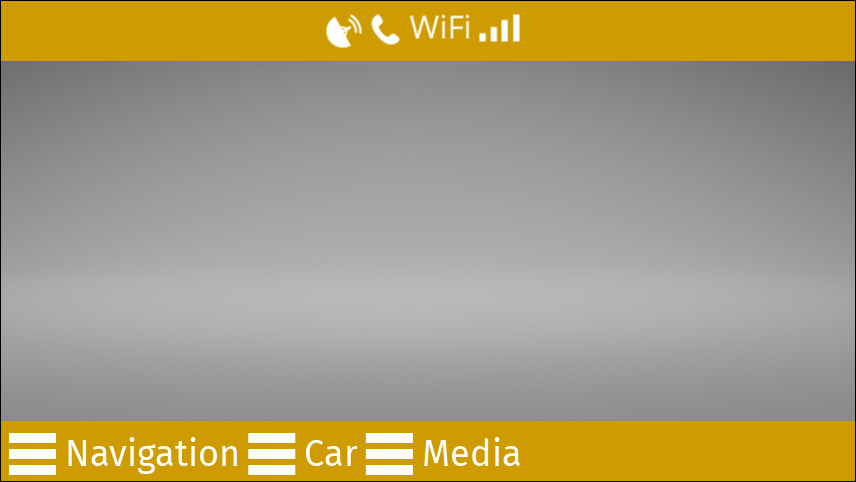
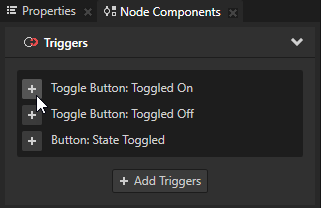
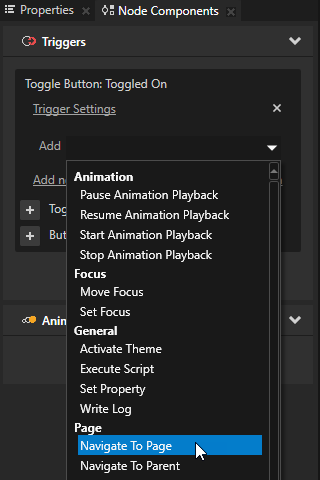
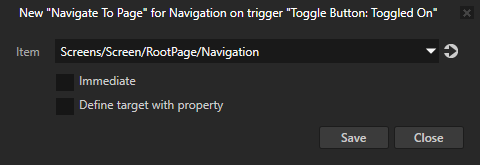
在各2D 切换按钮 (Toggle button 2D) 预设件实例的 工程 (Project) 中,在 > 2D 切换按钮组 (Toggle Button Group 2D) > 2D 堆栈布局 (Stack Layout 2D) 节点的节点组件 (Node Components) 窗口中:点击切换按钮: 打开 (Toggle Button: Toggled On) 触发器旁的 在切换按钮: 打开 (Toggle Button: Toggled On) 触发器中点击 下拉菜单并选择导航至页面 (Navigate to Page) 动作。 在导航至页面 (Navigate to Page) 动作设置中将项 (Item) 属性设为您要希望按钮将应用程序导航到的那个页面 (Page) 节点。Navigation 切换按钮中的动作以转到Navigation 页面 (Page) 节点。 点击保存 (Save) 。 在预览 (Preview) 中点击 交互 (Interact) 模式。交互 (Interact) 模式中,您可以像在设备上一样在预览 (Preview) 窗口中与应用程序交互。 您点击 节点中的各按钮时,按钮中的触发器会触发动作,迁移到您在各按钮中设置的页面 (Page) 节点。
Your browser does not support the video tag.
< 上一步
下一步 >
另请参阅
要详细了解有关使用预览 (Preview) 工具的信息,请参阅 在 预览 (Preview) 中编辑您的应用程序 。
要详细了解有关使用布局控制节点的信息,请参阅布局控制节点 。
要详细了解有关使用预设件的信息,请参阅使用预设件 。
要详细了解有关切换按钮和切换按钮组的信息,请参阅按钮 。
打开导航


 并将其设为 60。
并将其设为 60。 标记。点击
标记。点击  时,Kanzi Studio 会将该属性添加到在工程 (Project) 中选定的节点。
时,Kanzi Studio 会将该属性添加到在工程 (Project) 中选定的节点。
 将该属性添加到 Header 节点:
将该属性添加到 Header 节点:
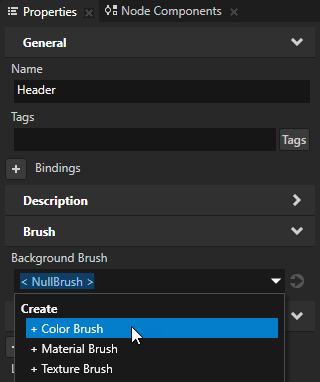
 并设置要用作应用程序中Header 和 背景的颜色。
并设置要用作应用程序中Header 和 背景的颜色。 建议
建议

 ,将其设为下对齐 (Bottom)。
,将其设为下对齐 (Bottom)。

 打开添加属性 (Add Properties) 窗口。在添加属性 (Add Properties) 窗口的左侧栏中双击水平边距 (Horizontal Margin) 属性,将其添加到您在工程 (Project) 中选定的节点。
打开添加属性 (Add Properties) 窗口。在添加属性 (Add Properties) 窗口的左侧栏中双击水平边距 (Horizontal Margin) 属性,将其添加到您在工程 (Project) 中选定的节点。

 ,并点击对齐工具 (Align tool)
,并点击对齐工具 (Align tool)  中的中心方块,将2D 堆栈布局 (Stack Layout 2D) 对齐到Header 节点的中心。
中的中心方块,将2D 堆栈布局 (Stack Layout 2D) 对齐到Header 节点的中心。
 ,创建
,创建


 。这样您可以为预设件的每个实例显示不同的文本。
。这样您可以为预设件的每个实例显示不同的文本。











 进入
进入